- Instagram Feed Idea #4: Experiment with Grid Layouts. For most users, the grid layout of Instagram is often left ignored. But for aesthetic-driven users, grid layouts are the key to creating a great feed. This is where Sked's planner feature really comes into its own because it shows you exactly what your posts will look in an Instagram grid.
- HOW TO GET THE LOOK: Simply alternate between posting a similar style of photo.
- Find & Download Free Graphic Resources for Instagram Grid. 100+ Vectors, Stock Photos & PSD files. Free for commercial use High Quality Images.
The best Instagram accounts are the ones that speak directly to your own sensibilities. Here are ten eye-grabbing styles that will inspire you.
Think about any of the accounts you have followed recently on Instagram. What did they have in common? What was it that made you follow them? Chances are, you took one look at their grid — all their posts lined up in neat little squares on their profile — and you thought: 'Wow, that looks good.' How to get apple apps on android.
Pros: Grid and Panoramic layouts. Cons: limited grid and panoramic layout. The app is free and only shows occasional ads which are fine but you can get rid of the ads for just $0.99. Best Instagram Grid Apps. These were my picks for best Instagram Grid apps and all of these work fine. Each of the apps is best for the OS its designed.
You see, the very best accounts on Instagram are the ones that package their content in an enticing and captivating way. The very best Instagram accounts know the power of first impressions. Those that have the biggest followings and the greatest reach know how to deploy good design in order to create a shop window that viewers simply can't walk past.
This is the art and science of the grid, and this article shows you how it's done.
Start with the Big Picture
Before you do anything else, familiarize yourself with the grid. Fs 3 1 0 1. This is the single most important aspect of Instagram, as it's the main feature of any profile. It's also the place where potential followers will make the decision to follow an account or not.
Those new to Instagram think that, like Twitter, it's about putting out one good post after another. To an extent, that's true. However, given Instagram is by default a visual platform, give some additional thought not only to how each individual post looks, but how they stack up as a family. To put it another way, how they look when viewed all together in the grid.
Once you understand this, it starts to stir up some interesting questions:

- How would it look if I post these two images next to each other?
- Have I got too much of one type of content and not enough of another?
- Do I have too many different things going on?
- What ties this post to the last one and that one to the one before it?
- How can I make sure that every post I put out looks and feels in keeping with my brand?
- What's the narrative of my account?
Adobe xd cc 18 0 12 9 20. Think of your favorite musicians. No, seriously, go with it. Within seconds of one of their songs playing, you know that it's them. They have a sound that you can identify and understand to be uniquely theirs. On Instagram, you're looking to create that same feeling. That way whenever somebody sees one of your posts in their feed, they instinctively know that it's one of yours. Deferring to the grid, plus thinking of your content as a family of cohesive posts, is the best possible way of achieving this.
Work out the Basics
So, how do you create a family of content? At its most simplistic, it's about understanding some basic fundamentals of design:
- Content
- Branding
- Composition
Content
First up, what is it that you're looking to share? This will be entirely different for every person, and depends on what purpose Instagram is serving for you. For a gym, it's likely to be shots of the interior of your business, photos of members using the weights, maybe some motivational phrases, and even a few recipes for healthy, nutritious food. For a designer, it may be portfolio breakdowns, time-lapses of you working, and tips on how to achieve certain looks. On the other hand, influencers will most likely post promotional product shots, behind-the-scenes of their daily routine, and advertisements of giveaways and competitions.
Whatever the purpose, the best thing is to ensure that you have a wide enough range of content types that you can effectively mix and match what you share, ensuring that you don't repeatedly post the same thing. Pick two or three content types, and roll with it to see what works and what doesn't. Just remember, fewer topics than this and things start to look repetitive. But if you add much more, things will start to look incoherent.
Branding
Once you have a clear indication of content types, now it's time to ensure they all look and feel like they belong to part of the same family. This is branding. At its simplest, it's about choosing colors, filters, fonts, and layouts that will work for each content type and also tie them together.
Think about Apple's family of products, or a set of books by the same author, or all the cars made by BMW. You instantly recognize them because they all look like they belong together. That's not by coincidence, either. It's entirely by design.
Have an idea about what colors and fonts will suit your content the best? If you have a business set up already, you'll most likely want to take cues from your existing branding. However, if your account isn't attached to pre-existing assets, then try placing colors and fonts together that best tell your story.
Next up, you need to treat your photography or visuals so that no matter how they've been shot or designed, they start to look like siblings. The best way to approach this is through the use of filters. Filters, and their application, is a topic that could fill pages and pages of this website. There are so many different ways to approach this. However, a few basic tenets ring true no matter what:
- For the best results, try to take shots that will complement the filter you apply afterwards.
- A thoughtful and reserved approach is always going to work better, especially in the beginning. Don't be tempted to layer on too many effects. Otherwise, the beauty of your imagery starts to dissipate and the filter becomes a barrier between the viewer and the content.
- Use filters that complement the colors and mood you're trying to achieve. It's worth reading up on some basic color theory. However, as a starting point look at a color wheel and choose colors that sit at opposite sides. These will sit best with each other. As you get more comfortable with colors, you can then introduce more adventurous color profiles, should you desire. You can also try using the same filters on your images for a uniform look. Check out our free Lightroom presets for social media.
At this point, you should be able to start building out content that all speaks the same language. And, that brings us to composition.
Composition
Now, we can get back to the grid. You want to make sure you build your grid with enough content to be able to determine whether it'll work or not as a unit. Start with a '9-panel' (that's 9 units of content), as this gives you enough content to work with, three rows of three squares, which you can start to move around until they look right together.
Look at how the units of content fit collectively. Try to stay away from bunching similar content together. Instead, use your content types to create peaks and troughs throughout your grid.
Here's some examples of good grid technique:
Threes
This one takes the grid and splits it into horizontal rows, with each row having its own unique style and flavor. The key here is bringing together content from the same topic and using three consecutive tiles to tell a story. This allows for a lot of flexibility and is great for portfolio-based accounts.
Instagram Grid Layout Template Free
Stacked
In this example, the creator is stacking content not just vertically (but also sometimes horizontally), using colors and families of connected assets, such as graphical elements and photography, to tell a story. The content is not necessarily related as in the previous example. However, they feel familiar and like they are part of the same family due to their presentation and composition. The key here is to think ahead about how your content will fit into the grid as you post further content.
Thematic
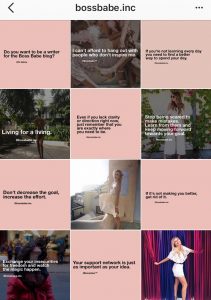
Thematic feeds take their two or three content types and run them consistently throughout the entire feed, mixing and matching as they go. This allows for different types of content, such as text-heavy and image-only content, to sit together in a cohesive layout. Consistency is key here, ensuring that you never waver from the overall aesthetic that you're trying to create. This is great for showcasing a brand or a mood.
One Story
In this example, consistency is taken to the nth degree, with a laser focus on one style to project a very defined and purposeful aesthetic. Every image needs to look like it was taken at the same time, as part of the same shoot. There's very little variation, which you'd think would make this style easy, but the sheer simplicity means there's nowhere to hide.
Photoscape x photo editor 3 0 3. Best games for macbook pro 13. One Filter
Whereas the previous example focused heavily on the product, this example focuses on the composition. Using one filter and a handful of shot types creates a harmonious and inviting grid that's great for setting a mood or tone. This style gives a lot of flexibility in the beginning, but once you start, the key is keeping things consistent over the long-term by applying the same shot types and filters over and over again. You often find that these types of profiles may change things up each season, so that they aren't locked in the same cycle forever.
One Color
Pick a color and stick to it. Simple, right? Wrong. This takes discipline to the next level. However, the result is often breathtaking.
To achieve this, you need to look to your surroundings and understand what colors you have available to you. There's no point choosing blue as your primary color if there's no water nearby or beautiful clear skies! The key to this one is knowing your subject, understanding your filters, and potentially even dabbling in some color correction. It's not going to be easy to achieve this, but as you can see, the results are awe-inspiring.
Grid Narrative
Here, the objective is to use the grid as a canvas by taking a photo and splitting it across multiple posts, so that when they are viewed on the grid, they form a larger picture. Viewed individually, these posts are perhaps not going to look their best, as you're only getting a small piece of the overall puzzle. Therefore, you have to be committed to people viewing your profile from the grid for them to fully understand the overall intent. Equally, you're going to need to use photo splitting and previewing software to ensure the overall image lines up correctly across multiple posts (check out the section later where we discuss apps you can use to help achieve this).
Block Colors
Roto jet pump repair manual. This is a relatively easy, but incredibly effective, way of setting out your grid. Take your chosen colors and set your content against them in block tiles. You can mix and match with photography and text to create a really cohesive and inspiring set of content. Some accounts that prefer this method retain one set of colors throughout. Others move slowly from one primary color to another to achieve an ever-changing emphasis on their content.
Collage
Similar to the Grid Narrative layout, this style uses the grid to tell a larger story over a number of posts, combining them both horizontally and vertically to reveal an overall composition. With this layout, you can be freer to express your content in a more haphazard way. Layering images with text and colors, as well as introducing different design styles, really enhances the overall effect.
Borders
While the previous examples relied on using all the available space within the grid, border layouts take an alternative approach. These profiles use negative space to their advantage, creating borders and margins that separate the content and allow it to sit within the square in new and interesting ways.
You can either create consistency across all your content, whereby the border is the same throughout, or you can go for a more hodgepodge approach that creates some real flair and creativity. You don't have to stick to white borders, either. Experiment with color to achieve different moods.
Apps You Can Use to Help You
Trying to accomplish all of this manually can be a tall order. Luckily, there are a number of apps available to help you.
Instagram Page Layout
First up is Preview. This is a great app because it allows you to position your content in a grid without having to post to Instagram. You can move content around to your heart's content until you have the perfect layout, before committing to anything.
Secondly, VSCO. This app is fantastic for achieving the perfect filter and comes with a whole community of avid photographers from whom you can draw inspiration. You can choose from pre-crafted filters or make your own. And, once you're happy, you can save the filter as a 'recipe,' then apply it to all your posts for a perfectly consistent appearance. It now has a montage feature that allows you to stack assets on top of each other, such as video content on top of graphics. Also, create borders of all shapes and sizes to enhance your content, if you're going for some of the more collage or border-based grid layouts.
Finally, if you want to delve into perfecting your photography, Photoshop Fix is a great mobile app for removing the odd screw in the wall, or taking out distracting items in the background of your shots, or smoothing blemishes on skin. The key here is to not overdo it. You want your shots to look authentic.
Instagram Grid Layouts

- How would it look if I post these two images next to each other?
- Have I got too much of one type of content and not enough of another?
- Do I have too many different things going on?
- What ties this post to the last one and that one to the one before it?
- How can I make sure that every post I put out looks and feels in keeping with my brand?
- What's the narrative of my account?
Adobe xd cc 18 0 12 9 20. Think of your favorite musicians. No, seriously, go with it. Within seconds of one of their songs playing, you know that it's them. They have a sound that you can identify and understand to be uniquely theirs. On Instagram, you're looking to create that same feeling. That way whenever somebody sees one of your posts in their feed, they instinctively know that it's one of yours. Deferring to the grid, plus thinking of your content as a family of cohesive posts, is the best possible way of achieving this.
Work out the Basics
So, how do you create a family of content? At its most simplistic, it's about understanding some basic fundamentals of design:
- Content
- Branding
- Composition
Content
First up, what is it that you're looking to share? This will be entirely different for every person, and depends on what purpose Instagram is serving for you. For a gym, it's likely to be shots of the interior of your business, photos of members using the weights, maybe some motivational phrases, and even a few recipes for healthy, nutritious food. For a designer, it may be portfolio breakdowns, time-lapses of you working, and tips on how to achieve certain looks. On the other hand, influencers will most likely post promotional product shots, behind-the-scenes of their daily routine, and advertisements of giveaways and competitions.
Whatever the purpose, the best thing is to ensure that you have a wide enough range of content types that you can effectively mix and match what you share, ensuring that you don't repeatedly post the same thing. Pick two or three content types, and roll with it to see what works and what doesn't. Just remember, fewer topics than this and things start to look repetitive. But if you add much more, things will start to look incoherent.
Branding
Once you have a clear indication of content types, now it's time to ensure they all look and feel like they belong to part of the same family. This is branding. At its simplest, it's about choosing colors, filters, fonts, and layouts that will work for each content type and also tie them together.
Think about Apple's family of products, or a set of books by the same author, or all the cars made by BMW. You instantly recognize them because they all look like they belong together. That's not by coincidence, either. It's entirely by design.
Have an idea about what colors and fonts will suit your content the best? If you have a business set up already, you'll most likely want to take cues from your existing branding. However, if your account isn't attached to pre-existing assets, then try placing colors and fonts together that best tell your story.
Next up, you need to treat your photography or visuals so that no matter how they've been shot or designed, they start to look like siblings. The best way to approach this is through the use of filters. Filters, and their application, is a topic that could fill pages and pages of this website. There are so many different ways to approach this. However, a few basic tenets ring true no matter what:
- For the best results, try to take shots that will complement the filter you apply afterwards.
- A thoughtful and reserved approach is always going to work better, especially in the beginning. Don't be tempted to layer on too many effects. Otherwise, the beauty of your imagery starts to dissipate and the filter becomes a barrier between the viewer and the content.
- Use filters that complement the colors and mood you're trying to achieve. It's worth reading up on some basic color theory. However, as a starting point look at a color wheel and choose colors that sit at opposite sides. These will sit best with each other. As you get more comfortable with colors, you can then introduce more adventurous color profiles, should you desire. You can also try using the same filters on your images for a uniform look. Check out our free Lightroom presets for social media.
At this point, you should be able to start building out content that all speaks the same language. And, that brings us to composition.
Composition
Now, we can get back to the grid. You want to make sure you build your grid with enough content to be able to determine whether it'll work or not as a unit. Start with a '9-panel' (that's 9 units of content), as this gives you enough content to work with, three rows of three squares, which you can start to move around until they look right together.
Look at how the units of content fit collectively. Try to stay away from bunching similar content together. Instead, use your content types to create peaks and troughs throughout your grid.
Here's some examples of good grid technique:
Threes
This one takes the grid and splits it into horizontal rows, with each row having its own unique style and flavor. The key here is bringing together content from the same topic and using three consecutive tiles to tell a story. This allows for a lot of flexibility and is great for portfolio-based accounts.
Instagram Grid Layout Template Free
Stacked
In this example, the creator is stacking content not just vertically (but also sometimes horizontally), using colors and families of connected assets, such as graphical elements and photography, to tell a story. The content is not necessarily related as in the previous example. However, they feel familiar and like they are part of the same family due to their presentation and composition. The key here is to think ahead about how your content will fit into the grid as you post further content.
Thematic
Thematic feeds take their two or three content types and run them consistently throughout the entire feed, mixing and matching as they go. This allows for different types of content, such as text-heavy and image-only content, to sit together in a cohesive layout. Consistency is key here, ensuring that you never waver from the overall aesthetic that you're trying to create. This is great for showcasing a brand or a mood.
One Story
In this example, consistency is taken to the nth degree, with a laser focus on one style to project a very defined and purposeful aesthetic. Every image needs to look like it was taken at the same time, as part of the same shoot. There's very little variation, which you'd think would make this style easy, but the sheer simplicity means there's nowhere to hide.
Photoscape x photo editor 3 0 3. Best games for macbook pro 13. One Filter
Whereas the previous example focused heavily on the product, this example focuses on the composition. Using one filter and a handful of shot types creates a harmonious and inviting grid that's great for setting a mood or tone. This style gives a lot of flexibility in the beginning, but once you start, the key is keeping things consistent over the long-term by applying the same shot types and filters over and over again. You often find that these types of profiles may change things up each season, so that they aren't locked in the same cycle forever.
One Color
Pick a color and stick to it. Simple, right? Wrong. This takes discipline to the next level. However, the result is often breathtaking.
To achieve this, you need to look to your surroundings and understand what colors you have available to you. There's no point choosing blue as your primary color if there's no water nearby or beautiful clear skies! The key to this one is knowing your subject, understanding your filters, and potentially even dabbling in some color correction. It's not going to be easy to achieve this, but as you can see, the results are awe-inspiring.
Grid Narrative
Here, the objective is to use the grid as a canvas by taking a photo and splitting it across multiple posts, so that when they are viewed on the grid, they form a larger picture. Viewed individually, these posts are perhaps not going to look their best, as you're only getting a small piece of the overall puzzle. Therefore, you have to be committed to people viewing your profile from the grid for them to fully understand the overall intent. Equally, you're going to need to use photo splitting and previewing software to ensure the overall image lines up correctly across multiple posts (check out the section later where we discuss apps you can use to help achieve this).
Block Colors
Roto jet pump repair manual. This is a relatively easy, but incredibly effective, way of setting out your grid. Take your chosen colors and set your content against them in block tiles. You can mix and match with photography and text to create a really cohesive and inspiring set of content. Some accounts that prefer this method retain one set of colors throughout. Others move slowly from one primary color to another to achieve an ever-changing emphasis on their content.
Collage
Similar to the Grid Narrative layout, this style uses the grid to tell a larger story over a number of posts, combining them both horizontally and vertically to reveal an overall composition. With this layout, you can be freer to express your content in a more haphazard way. Layering images with text and colors, as well as introducing different design styles, really enhances the overall effect.
Borders
While the previous examples relied on using all the available space within the grid, border layouts take an alternative approach. These profiles use negative space to their advantage, creating borders and margins that separate the content and allow it to sit within the square in new and interesting ways.
You can either create consistency across all your content, whereby the border is the same throughout, or you can go for a more hodgepodge approach that creates some real flair and creativity. You don't have to stick to white borders, either. Experiment with color to achieve different moods.
Apps You Can Use to Help You
Trying to accomplish all of this manually can be a tall order. Luckily, there are a number of apps available to help you.
Instagram Page Layout
First up is Preview. This is a great app because it allows you to position your content in a grid without having to post to Instagram. You can move content around to your heart's content until you have the perfect layout, before committing to anything.
Secondly, VSCO. This app is fantastic for achieving the perfect filter and comes with a whole community of avid photographers from whom you can draw inspiration. You can choose from pre-crafted filters or make your own. And, once you're happy, you can save the filter as a 'recipe,' then apply it to all your posts for a perfectly consistent appearance. It now has a montage feature that allows you to stack assets on top of each other, such as video content on top of graphics. Also, create borders of all shapes and sizes to enhance your content, if you're going for some of the more collage or border-based grid layouts.
Finally, if you want to delve into perfecting your photography, Photoshop Fix is a great mobile app for removing the odd screw in the wall, or taking out distracting items in the background of your shots, or smoothing blemishes on skin. The key here is to not overdo it. You want your shots to look authentic.
Instagram Grid Layouts
Conclusion
We've covered a lot of ground, but the biggest takeaway from this is to plan ahead. Careening along without any real outline for what you're trying to achieve can leave your grid looking a little confused and lost. Think about it from an artist's perspective — what makes your posts uniquely yours? Make time to think about how things will look, then stick to it. That will ensure an incredible looking grid layout that serves as a fantastic shop window for your content.
Cover image via marchello74.
Connect with your audience anywhere online using these simple tips:
